css3按钮边框特效,CSS3按钮边框动态特效制作指南
你有没有发现,网页上的按钮越来越有个性了?那些五彩斑斓的边框特效,简直让人眼前一亮。今天,就让我带你一起探索CSS3按钮边框特效的奥秘吧!
色彩斑斓,魅力无限

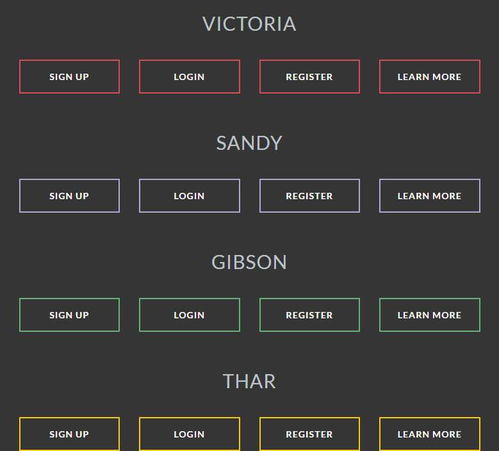
想象一个普通的按钮,如果给它加上一个漂亮的边框,是不是瞬间就变得生动起来?CSS3的强大之处就在于,它可以让按钮的边框变得五彩斑斓,仿佛拥有了自己的灵魂。
1. 线性渐变

使用CSS3的`linear-gradient`函数,你可以轻松实现按钮边框的线性渐变效果。比如,这样写:
```css
button {
border: 5px solid;
border-image: linear-gradient(to right, red, yellow) 1;
这段代码会让按钮的边框从红色渐变到黄色,是不是很酷?
2. 径向渐变

除了线性渐变,CSS3还支持径向渐变。这样,按钮的边框就可以呈现出更加丰富的效果。比如:
```css
button {
border: 5px solid;
border-image: radial-gradient(circle, red, yellow) 1;
这个效果会让按钮的边框从中心向四周渐变,形成一种独特的视觉效果。
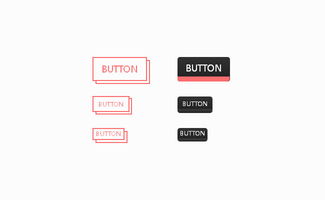
形状各异,创意无限
除了色彩,按钮的边框形状也是一大亮点。CSS3允许你将边框设计成各种形状,让你的按钮更具创意。
1. 圆角边框
使用`border-radius`属性,你可以轻松实现圆角边框。比如:
```css
button {
border: 5px solid;
border-radius: 10px;
这样,按钮的边框就会变成一个圆角矩形,看起来更加柔和。
2. 椭圆边框
CSS3还支持椭圆边框。只需将`border-radius`的值设置为百分比即可。比如:
```css
button {
border: 5px solid;
border-radius: 50%;
这样,按钮的边框就会变成一个完美的圆形。
动画效果,动感十足
为了让按钮更加生动,我们还可以给它添加一些动画效果。CSS3的`@keyframes`规则可以帮助我们实现这一目标。
1. 边框闪烁
以下是一个简单的边框闪烁动画示例:
```css
@keyframes blink {
0% {
border-color: red;
50% {
border-color: yellow;
100% {
border-color: red;
button {
border: 5px solid red;
animation: blink 1s infinite;
这个动画会让按钮的边框在红色和黄色之间闪烁。
2. 边框旋转
以下是一个边框旋转动画示例:
```css
@keyframes rotate {
0% {
transform: rotate(0deg);
100% {
transform: rotate(360deg);
button {
border: 5px solid red;
animation: rotate 2s linear infinite;
这个动画会让按钮的边框不断旋转。
兼容性与注意事项
虽然CSS3的按钮边框特效非常酷,但在使用时也要注意一些兼容性和性能问题。
1. 兼容性
目前,大多数现代浏览器都支持CSS3的按钮边框特效。但如果你需要支持较老版本的浏览器,可能需要做一些兼容性处理。
2. 性能
CSS3的动画效果可能会对性能产生影响。在使用动画时,要注意控制动画的复杂度和频率,以免影响网页的加载速度。
CSS3按钮边框特效可以让你的网页更加生动有趣。只要掌握一些技巧,你就可以轻松实现各种酷炫的效果。快来试试吧!