html中input属性,探索HTML input属性的多样性与应用
你有没有发现,在网页制作的世界里,有一个小小的元素,它可是起着大作用呢!它就是——HTML中的input属性。想象没有它,我们的网页还能不能正常工作?答案肯定是不行!所以,今天就来和你好好聊聊这个神秘的input属性,让你对它有个全面的认识。
一、input属性的起源与演变

说起input属性,那可真是历史悠久。早在HTML的早期版本中,input就已经存在了。那时候,它只是一个简单的表单元素,主要用于收集用户输入的信息。随着互联网的发展,input属性也在不断地演变,变得越来越强大。
二、input属性的家族成员

input属性家族可是相当庞大,它们各有各的特点和用途。下面,就让我带你认识一下这个大家庭的成员吧!
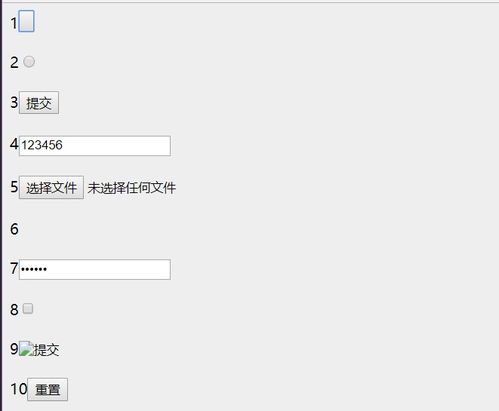
1. text:这个成员可是最常见的,它允许用户输入文本信息,比如姓名、地址等。
2. password:这个成员有点神秘,它允许用户输入密码,而且输入的内容会以星号()的形式显示,保护用户的隐私。
3. checkbox:这个成员有点像开关,它可以让用户选择多个选项中的一个或多个。
4. radio:这个成员有点像单选题,它可以让用户从多个选项中选择一个。
5. file:这个成员有点像传送门,它可以让用户上传文件。
6. submit:这个成员有点像提交按钮,它可以让用户提交表单。
7. reset:这个成员有点像撤销按钮,它可以让用户重置表单。
8. button:这个成员有点像自定义按钮,它可以让用户执行特定的操作。
三、input属性的实用技巧

1. 设置默认值:你可以在input属性中设置默认值,这样用户在打开表单时就能看到一个预设的值。
2. 限制输入长度:通过设置maxlength属性,你可以限制用户输入的字符长度。
3. 只读输入:通过设置readonly属性,你可以让用户只能查看输入框中的内容,而不能修改。
4. 禁用输入:通过设置disabled属性,你可以禁用输入框,让用户无法输入。
5. 美化输入框:通过CSS样式,你可以美化input属性,让它更符合你的网页风格。
四、input属性的注意事项
1. 兼容性:不同的浏览器对input属性的兼容性有所不同,所以在开发过程中要注意测试。
2. 安全性:在使用input属性时,要注意防范XSS攻击等安全问题。
3. 用户体验:在设计input属性时,要考虑用户体验,让用户能够轻松地填写表单。
通过这篇文章,相信你对HTML中的input属性有了更深入的了解。这个小元素虽然不起眼,但却是网页制作中不可或缺的一部分。希望你在今后的网页制作中,能够巧妙地运用input属性,打造出更加优秀的作品!